اگر یک وب سایت آموزشی داشته باشید، باید محتوای و مخصوصا محتوای تصویری زیادی آپلود کنید. از محبوب ترین اشکال محتوای تصویری، حالت ” قبل و بعد” است که شما میخواهید قبل و بعد از اعمال یک تغییر را نشان دهید. با ما همراه باشید تا شکیل ترین و ساده ترین راه اینکار را به شما نشان دهیم.
قرار دادن چند تصویر
ساده ترین و غیر حرفه ای ترین روش ممکن، قرار دادن تصاویر قبل و بعد بصورت جدا از هم و یا با کپشن “قبل” و ” بعد ” است. چنین حرکتی قابل قبول است اما ظاهر حرفه ای وب سایت شمارا خدشه دار میکند. ظاهر و استایل حرفه ای از مهمترین ویژگی های وب سایت ها و وبلاگ های آموزشی است.
فتوشاپ
در فتوشاپ یا هر برنامه مشابه با آن میتوانید نصف تصویر نهائی را به حالت قبل و نصف تصویر نهائی را به حالت بعد اختصاص دهید. این روش بسیار حرفه تر از روش اول است اما وقت گیر تر نیز هست. اگر در کار با فتوشاپ به اندازه کافی ماهر نباشید، میتوانید بر کیفیت و حجم عکس خدشه وارد کنید.
استفاده از پلاگین
یکی از پلاگین های محبوب وردپرس برای اینکار، پلاگین Twenty20 Image Before-After است.

برای نصب این پلاگین وارد بخش “افزونه ها ” شوید و افزودن را انتخاب کنید. در منوی سرچ اسم پلاگین ذکر شده را تایپ کنید. پس از نمایان شدن اطلاعات پلاگین، روی گزینه نصب و سپس فعال سازی کلیک کنید.
در قسمت افزودن نوشته و یا در قسمت ویرایش نوشته، درست در وسط کادر اصلی ( کادری که فونت را از آن انتخاب میکنید ) گزینه Twenty20 اضافه شده است. با انتخاب این گزینه، دو تصویر انتخاب میکنید و آن ها را نام گذاری میکنید.
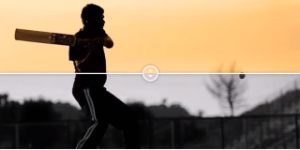
حسن این روش ظاهر بسیار حرفه ای آن است. کاربر میتواند تصویر قبل و بعد را کوچک و بزرگ کند و بسیار حرفه ای به نظر میرسد.
در پایان یادآوری میکنیم که توجه به نکات ساده در ظاهر وب سایت میتواند کاربران وب سایتتان را تشویق به استفاده دوباره از سایتتان کند. در مقابل وجود نقص ها و ظاهری پیش پا افتاده، میتواند کاربران را از اعتماد کردن به وب سایت شما منع کند. کمی وقت گذاشتن و نصب چند پلاگین ساده میتواند وب سایت شمارا بسیار دل نشین تر و حرفه ای تر کند.